Clew
Clew's 567 editions have been fully minted. You can view the final collection or purchase individual pieces on the secondary market at fx(hash). Clew has been recognized as a Tender Icon generative art project.
After releasing Clew, I created a follow-on project called #symmetriClew. You can learn more about #symmetriClew here.
My genesis generative art collection.
designed for your wall.
This is a summary of my first journey to find balance between diverse outputs and a cohesive collection. Below, I've shared details about each trait, as well as some of my own reflections after completing my genesis generative art project. Thanks for visiting.
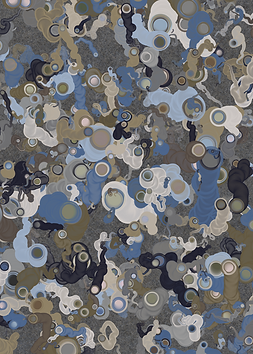
Clew #313

a note on traits and/or rarity features
I'm a creator and a collector. As a collector, it's hard for me to appreciate a trait that I don't understand, hence why I felt the need to put together this thorough explanation of clew. You'll also notice that I avoid numeric scales, primarily because they are typically vague and I have no idea how to differentiate "[Insert Mathematical Phrase] Level 16" from "[Insert Mathematical Phrase] Level 17" when looking at the art.
To avoid any confusion, I also use the terms traits, rarity features, and properties interchangeably.

appreciation
A special thanks to the gen.art community... toiminto, rich, and r0zk0 for helping me address a few specific coding challenges, and a deep appreciation to everyone (and specifically Oxenford) in the artist-applicants channel (of gen.art's discord) who provided encouragement and recommendations as I developed this concept into a collection. Thank you to Tyler Hobbs for his written work on generative art; his essays are both educational and inspiring. Thanks to the Two Bored Apes, Jaime and Roy; I found their podcast to be a great resource to better understand the broader generative art space. And I can't overlook a shoutout to the Coding Train for being an endless resource of tutorials and coding challenges.
____________________________________
Now that Clew is complete, I've revised this entire page to incorporate outputs and trait probabilities from the final collection.
Clew #236
color palettes
I hadn't prioritized the color palettes until I studied Tyler Hobbs various essays on color theory in generative art. Finding these essays was a groundbreaking moment for me, as a generative artist, and for this project. Once I developed more complex color palettes (and switched everything into HSB), the outputs really began to come together and I saw a lot more potential in the collection.
The final collection has 27 color palettes, inspired by photos, real life art, and/or other generative art projects (including Fidenza, Archetype, and Edifice), and then revised to my preferences. Each palette has ten different colors (except for Black && White) and, because the colors blend together and don't have probabilities applied to them, you can see a lot of variation even within one palette.
shapes
This all started with circles, but as I shared this with the gen.art community, they inspired me to consider other shapes. At one point I had about six different shapes incorporated into the code. When I found myself skipping through the other shapes to get to the squares and circles, I slowly began cutting out everything else. As you'll likely notice, I softened the corners of all squares to help this feel more cohesive. In addition, while the rounded corners of squares can create another shape entirely, they are all considered squares for rarity purposes.
clew size
I wanted to create variation in the number of clew members, but found it difficult to hone in on the other variables when it was completely randomized. Eventually, I figured out a way to manage this, but ultimately decided that the additional variation wasn’t needed or useful, so I landed on three clew sizes.
In my early iterations, there were two things (well, many things) I didn't like—all clew members ended up about the same size in the final output, and they would regularly run through each other (which I found more distracting than appealing). With some advice from rich (one of gen.art's mentors in the artist-apprentice discord channel), I used the p5.collide2d library to stop one member of a colliding pair. When I got this to work, it was a huge step in the right direction. I loved the depth it added to the final output while addressing almost all of my concerns with clew members running through each other. Moving from left to right, you'll see how the clew sizes grow and how the p5.collide2d library helped create additional depth by allowing me to stop those that were colliding.
Note: not all clew sizes are created equal. For example, one microclew can have more clew members than another microclew because a new clew member is generated every time one stops due to a collision and whenever one runs too far off the canvas. (This was important both from a composition perspective but also increased the depth.) Therefore, a greater number of collisions or clew members running off the canvas will result in a larger total number of clew members in the final output.
color distribution
Originally, the clew members were all one unchanging color, but this uniform approach didn't result in a great composition. After exploring various options, I cut the original approach and developed out four alternatives (brief explanations below).
body type
While I didn't start with it, the dense body type just felt right to me so I wanted to incorporate it into the collection. As I may have already mentioned, creating depth was really important to me, and the translucent body facilitated that. I also tried an almost entirely transparent version of the clew members but this resulted in the clew members becoming unrecognizable in a mess of blended colors.
Of those clew members with a translucent body type, they can be assigned three different types of fill.
core
For translucent clews, they also have a core. One challenge that I faced with this specific trait was ensuring an appropriate level of transparency on the outside layer of the clew members. Too little transparency and the clew member loses depth and looks like a moving blur of solid color; too much transparency and the translucent clew members look like wire frames.
44.3% of Clew had N/A for this trait since they were not translucent.
direction
In sharing my progress with the gen.art community, one of our gold members (Oxenford) asked how it would look if the clew members went big and then small again, so I gave it a try and liked how the clew members appeared to be recoiling (especially in the live view). When developing this, I originally had them diminishing all the way back to their starting size but ultimately decided against it because the shapes disappeared (almost entirely) in the final output. Without those shapes, there was no clear focal point and I was concerned that the collection began to feel less cohesive.
Note that with the forward/backward trait, it is still possible to have larger shapes in the final output when they collide with another and therefore stop in the middle of the production cycle.
reproduction
I stumbled upon this intentionally but unexpectedly. I was implementing general advice for generative artists (i.e., change your variables to extremes and see what happens). In this case, I changed the starting size of the clew members to a negative number. This basically flipped them inside out. As they grew, the outside shape began to emerge from it's inner core, giving the effect of them emerging from a cocoon (eclosion trait). I liked the way it looked, and therefore decided to replicate it (albeit using a slightly different technique). The germination trait has them emerging from a small seed.
Clew #392
Clew #356
rotation
Adding a rotation allowed the final outputs (and live views) to demonstrate more movement, and I was fully sold on the rotation trait once I saw it combined with an indirect perspective. Because the rotation is really only evident in the square shapes, I've eliminated it for clews with only circles.
As you can see below, when rotation is turned off the clew appears much more organized and structured.
survivors
This was the last property that I added and it's activated when two clew members collide. "Small" survivors will result in smaller clew members stopping the larger ones while "big" survivors will result in the opposite. "Random" will stop one of the clew members in a manner unassociated with size. The results are pretty clear in the final output (comparing the second and third), with many larger clew members surviving until the end of the final output when the survivors are "big."
Note that this property somewhat resembles "proximity" in that it changes how close the clew members appear in the final output. The one difference is that "survivors" (when big or small) will result in more equally-sized clew members. It will also accentuate the extremes of proximity.
canvas
I found it really important to get the canvas color right given the fact that everything layers on top of it. Black was an obvious starting point, but I also challenged myself to incorporate a white canvas. After trying it for several weeks, it just never felt right. I then realized I was overlooking the most obvious option—using the actual color palette. Doing so allowed me to incorporate lighter canvas colors and also improve the overall cohesiveness of the outputs.
Rather than name every color within the palette, I decided to categorize them as "dark" and "light." You've probably seen that some of the outputs throughout this explanatory document have different colored canvases, even though that trait is locked. That's because there are five colors assigned to each, so it's locked to "light" or "dark" but not to a specific color within those categories.
background
It seems like everyone is after texture these days, and—to be quite honest—that's what I was chasing when I started working on backgrounds. After testing a lot of different options, I decided to focus on using basic geometric shapes but getting the details right.
background depth
As I experimented, I found that I could add more depth by slowly developing the background (simultaneously with the foreground). This made the clew members appear like they are emerging from—or even stuck within—the background. (See the medium and deep outputs for examples.)
In order to execute this, and ensure the background didn't completely swallow the foreground, I had to increase the transparency for the background elements as they developed.
frame
Personally, I like a framed image. When I shared the first framing option (a slightly transparent masked frame around the edges) with the gen.art community, there was resounding support for cutting it. Reflecting on it now, they were absolutely right and I’m so appreciative of their honest feedback. So, I honed in on some different framing approaches that more cleanly incorporates the work itself. While I really like all of these, I love how the background only frame feels like the clew has gone rogue by extending beyond the frame and canvas.
edges
As I worked with the background framing more, I made a few "happy little accidents" that inspired me to test different approaches with the framed background. I explored quite a few but narrowed in on just two options, clean and rough.
Note that all background options can have a clean frame applied except for curved.
perspective
This is one of the few times that I was intentionally seeking out ways to create more variety while also maintaining a cohesive look/feel. While it was relatively straightforward to code the indirect trait, the fine tuning to get the details right was burdensome.
Note that the indirect can go in four directions (with a 1% likelihood for each) but they are all considered the same (i.e., indirect) for rarity purposes.
Clew #324
Clew #374
symmetry
Who doesn't love a little symmetry? I'm particularly fond of the diagonal, and I always have to look at it closely to confirm its there.
special
Now that Clew has launched, I'm providing a bit more detail on the two special traits, #lostNotLost and #clewFoLlOWclew. This was actually a last minute addition but I loved how it brought a totally different feel to the collection while still clearly being part of Clew. Both special traits, due to their look, highlight the flow field base of the broader collection; #clewFoLlOWclew emphasizes it further with its name.









.png)